Integration von WP-ImmoMakler in den Divi Theme Builder
Bitte legen Sie im Theme Builder jeweils ein Template für „Immobilien Archive“ (Immobilien Listenansicht) und „Alle Immobilien“ (Immobilien Detailansicht) an.
Eine ausführliche Anleitung, wie Sie im Theme Builder die Templates anlegen, finden Sie unter https://www.elegantthemes.com/documentation/divi/the-divi-theme-builder/
Divi Template anlegen
Step 1 – Theme Builder
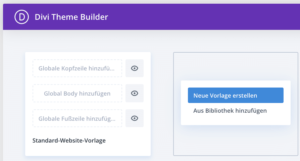
Step 2 – Neue Vorlage erstellen
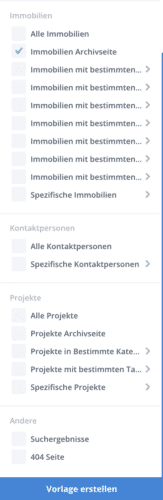
Step 3 – Immobilien Archiveseite auswählen
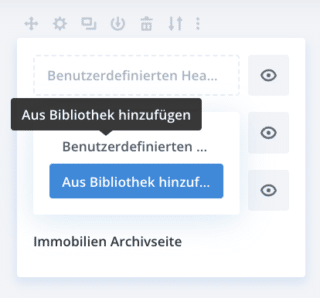
Step 4 – Vorlage aus Bibliothek auswählen
Video-Anleitung – Template anlegen (Step 1-4)
https://www.youtube.com/watch?v=OkgFSGr2VMI
Templates bearbeiten
In den Templates fügen Sie dann einen individuellen „Body“ ein und erstellen dann dort mit dem Widget „Text“ folgende Shortcodes ein, an der Stelle erscheinen dann die Immobilien:
Immobilien Listenansicht („Archive“): [immomakler-template-archive]Immobilien Detailansicht („Single Post“): [immomakler-template-single]
Dem Archive-Template weisen Sie dann allgemein die „Immobilien Archivseite“ und zusätzlich die 7 Immobilien-Taxonomien (Immobilien-Objektart, Immobilien-Ort, Immobilien-Vermarktungsart, Immobilien-Nutzungsart, Immobilien-Ausstattung, Immobilien-Land, Immobilien-Status) zu, damit auch die Taxonomien-Listen (Suchergebnisse) mit diesem Template dargestellt werden.
Dem Single-Template (Single Post) weisen Sie „Alle Immobilien“ zu.
Ggf. müssen Sie in den WP-ImmoMakler Einstellungen unter dem Reiter „Allgemein“ ausschalten, dass WP-ImmoMakler sich um die Templates kümmert, damit Divi hier übernehmen kann und die Divi-Templates verwendet werden.
Menü anlegen
- Wie Sie die Immobilienansicht im Menü anlegen und verschiedene Menüpunkte wie z.B. „Kauf“, „Miete“ anlegen, finden Sie unter folgendem Artikel: https://www.wp-immomakler.de/docs-artikel/menuepunkte-erstellen-standard-und-gefiltert/