Integration von WP-ImmoMakler in den Thrive Theme Builder
Bitte legen Sie im Thrive Theme Builder jeweils ein Template für „Immobilien Archive“ (Immobilien Listenansicht) und „Immobilien Single“ (Immobilien Detailansicht) an.
In den Templates fügen Sie dann folgende Shortcodes ein, an der Stelle erscheinen dann die Immobilien:
[immomakler-template-archive]
[immomakler-template-single]
Bitte prüfen Sie nach der Einrichtung, ob das angelegte Archive Template automatisch für alle Taxomomien (Objektarten, Vermarktungsarten, Orte etc.) verwendet wird. Wenn nicht, müssten Sie noch für jede Taxonomie ein eigenes Listen-Template anlegen.
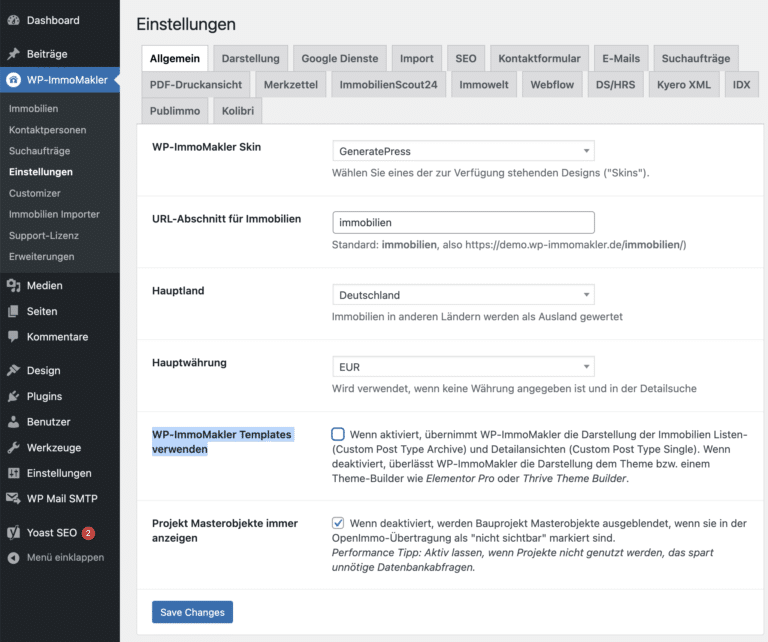
Ggf. müssen Sie in den WP-ImmoMakler Einstellungen unter „Allgemein“ ausschalten, dass WP-ImmoMakler sich um die Templates kümmert.

Integrationsservice und Support
Wenn Sie noch Fragen zur Verknüpfung des Thrive Theme Builder mit WP-ImmoMakler haben, wenden Sie sich gerne an unseren Support. Alternativ bieten wir einen Integrationsservice für die nahtlose Integration des Plugins in Ihr Theme basierend auf unserem Standarddesign. Einen Eindruck von unserem Standarddesign bekommen Sie in unserer Demo.