WP-ImmoMakler® verwendet für die Darstellung der Immobilien standardmäßig ein responsives Layout basierend auf Bootstrap Version 3, ist aber auch ohne ein Boostrap-basiertes WordPress-Theme verwendbar (ein modifiziertes, mit .immomakler{} gewrapptes Bootstrap3 wird mitgeliefert, um nicht das CSS des umliegenden WP-Themes zu beeinflussen).
Das WP-ImmoMakler Child-Skin(-Plugin)
Grundsätzlich ist die Darstellung schon sehr weit per eigenem CSS auf eigene Wünsche anpassbar.
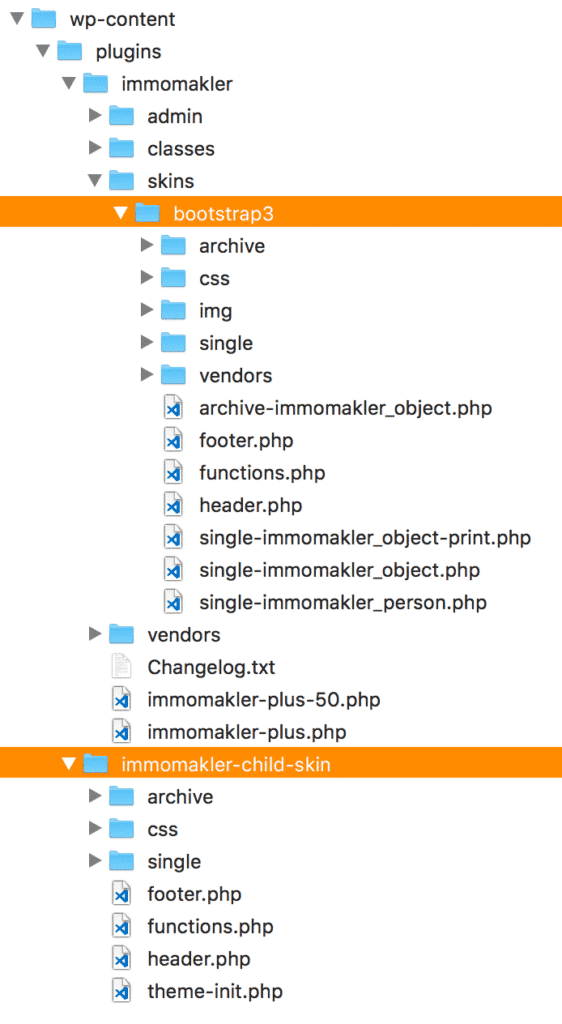
Die Veränderung der HTML-Templates ist bei WP-ImmoMakler® komfortabel im Stile der WordPress Child-Theme-Logik umsetzbar. Dazu wird mit WP-ImmoMakler® ein sogenannter “Child-Skin” als separates Plugin mitgeliefert (Child Skin Plugin Download). Nach Installation und Aktivierung dieses Plugins, können Sie das Child-Skin-Layout unter “WP-ImmoMakler® -> Einstellungen” auswählen.
Nun wechseln Sie in das Plugin-Verzeichnis /wp-content/plugins/immomakler/skins/bootstrap3/ und kopieren nur einzelne Dateien, die Sie anpassen möchten, unter Beibehaltung der Verzeichnisstruktur in das Child-Skin-Plugin. WP-ImmoMakler® wählt nun die Kopie zur Darstellung anstelle der gleichnamigen Datei des Haupt-Skins.
Nehmen Sie in der Kopie nun Änderungen nach Ihren Wünschen vor. So können z.B. einzelne Datenboxen umsortiert werden oder die Zweispaltigkeit anders verteilt werden. Auch das responsive Verhalten lässt sich durch Umstellung der Bootstrap3-CSS-Klassen nach eigenen Wünschen anpassen.
Ausnahmen:
/wp-content/themes/ihr-theme/immomakler/functions.phpwird vor der im Haupt-Skin gelegenen functions.php geladen, die Funkionen darin können also überschrieben werden (“pluggable functions”)/wp-content/themes/ihr-theme/immomakler/css/immomakler.csswird zusätzlich nach dem mitgelieferten CSS geladen. Hier können Sie zusätzliche CSS-Anweisungen hinterlegen oder vorhandene überschreiben. Kopieren Sie bitte nicht die komplette CSS-Datei, sondern starten mit einer leeren immomakler.css und fügen nur Ihre eigenen Styles ein.
Child Skin Plugin Download
Sie können hier das Child Skin Plugin downloaden.
Integration in ein WordPress Theme
Die Einpassung der Archiv- und Exposee-Seiten in Ihr verwendetes Theme erfolgt am besten durch Hinzufügen der den Content umgebenden Container-<div>s in die im Child-Skin-Plugin mitgelieferten Dateien /header.php und /footer.php, welche dann sowohl für Archive- als auch für Single-Ansicht gelten. Am besten vergleichen Sie den Seitenquelltext einer anderen Seite (z. B. Impressum oder eine andere schlichte Seite) mit dem der Immobilienliste und ergänzen dann in der header.php und footer.php das fehlende HTML.
Falls Sie in den PHP-Dateien die Ansichten unterscheiden möchten, nutzen Sie am besten if (is_immomakler_single()){ } else { }.
Alternativ kopieren Sie sich z.B. die page.php (oder das entsprechend gewünschte Template) des verwendeten WordPress-Themes in /archive-immomakler_object.php und /single-immomakler_object.php und tauschen the_content() bzw. den gesamten Loop gegen den entsprechenden Teil aus der archive-immomakler_object.php bzw. /single-immomakler_object.php von WP-ImmoMakler® aus.
Hinweis für Entwickler eines eigenen Themes: Sie können Ihre Anpassungen an WP-ImmoMakler® auch fest in Ihr Theme integrieren, indem Sie die Dateien aus dem Child-Skin in Ihr Theme unter /wp-content/themes/ihr-theme/immomakler/ kopieren.
Weitere Fragen und Hilfestellung
Bei Fragen zu diesem Thema stehen wir Ihnen gerne zur Verfügung!
Eine grundlegende Integration in Ihr Theme (Einpassen in das Theme-Template und -Layout, Farben, einspaltiges vs. mehrspaltiges Layout, basierend auf unserem Standardlayout, Demo.) übernehmen wir zum Pauschalpreis im Rahmen des Integrations-Services.
Gern übernehmen wir auch umfangreichere Anpassungen gemäß Ihrer Wünsche (kostenpflichtig nach Aufwand).